[ vue.js 테이블 list 엑셀 다운로드 ]
라이브러리 사용 버전
npm install --save xlsx라이브러리 설치.
(다른 라이브러리도 있다고 하는데 필자는 위 명령어로 라이브러리를 설치하였습니다.)

라이브러리를 설치하고 서버를 재기동하였는데 아래 오류가 발생했다.

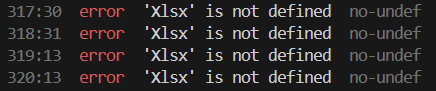
[ console 오류]
export 'default' (imported as 'Xlsx') was not found in 'xlsx' (possible exports: CFB, SSF, parse_xlscfb, parse_zip, read, readFile, readFileSync, set_cptable, set_fs, stream, utils, version, write, writeFile, writeFileAsync, writeFileSync, writeFileXLSX, writeXLSX)
오류를 찾아보니, 이 오류는 파일에서 'Xlsx'를 가져올 때 'xlsx'모듈에서 기본(default)으로 내보내는 항목이 없기 때문에 발생한다고 한다. 대신에 'xlsx' 모듈에서는 여러 다른 항목을 내보낸다.
일반적으로는
import * as XLSX from 'xlsx'; 구문을 사용하여 'xlsx' 모듈의 모든 항목을 가져와서 'XLSX' 객체로 사용할 수 있다.
그런 다음 'XLSX' 객체를 사용하여 필요한 함수와 속성에 접근할 수 있다.
따라서 코드에서 'Xlsx'를 사용하는 대신에 'XLSX'를 사용하도록 수정하면 되었다.
만약 'xlsx' 모듈의 특정 항목만 필요하다면 해당 항목을 직접 가져와서 사용할 수도 있다.
▼기존에 import Xlsx from 'xlsx'; 코드를 import * as XLSX from 'xlsx'; 로 변경.
처음에는 VO가 갖고 있는 모든 컬럼이 th로 변수명대로 모두 출력이 되었는데
필자는 값이 있는 해당 컬럼들만 출력하고 싶어서 원하는 컬럼을 원하는 대로 변경해서 재설정해줬다.
(ex. empNo → 사원번호)
또한, 엑셀 파일명 뒤에 오늘 날짜를 넣어서 다운로드하고 싶어서 오늘 날짜 dateString을 생성하여 붙여줬다.
import * as XLSX from 'xlsx';
//...중간 생략
// methods: {} 내
// 엑셀 다운로드 함수
excelDownload() {
//오늘 날짜 추가를 위한 dateString 생성.
const today = new Date();
const year = today.getFullYear();
const month = String(today.getMonth() + 1).padStart(2, '0'); // 월은 0부터 시작하므로 +1 해줌
const day = String(today.getDate()).padStart(2, '0'); // 일자
const dateString = `${year}${month}${day}`;
// 원하는 컬럼만을 선택하여 새로운 배열 생성
const selectedData = this.employeeList.map(item => ({
문서번호: item.docNo,
사원이름: item.empName,
사원번호: item.empNo,
고용상태: item.empType === '01' ? '정규직' : '계약직',
입사일자: item.enrollDate
}));
const workBook = XLSX.utils.book_new()
const workSheet = XLSX.utils.json_to_sheet(selectedData)
XLSX.utils.book_append_sheet(workBook, workSheet, 'example')
XLSX.writeFile(workBook, `직원 목록_${dateString}.xlsx`); // 파일명에 오늘 날짜 추가
}
다른 라이브러리 사용 버전도 있고, 라이브러리를 사용하지 않고 다운로드하는 방법도 있다고 한다.
추후에 다른 방법으로도 접근해서 다운로드 기능을 구현해봐야겠다 !
'FE > Vue' 카테고리의 다른 글
| [Vue] Axios vs Fetch API : 어떤 것을 선택해야 할까? (0) | 2024.05.03 |
|---|---|
| [Vue] <template v-for> key should be placed on the <template> tag. (0) | 2024.04.29 |
| [Vue] Vue CLI를 사용할 때 PowerShell 실행 정책 오류 해결하기 (0) | 2024.04.02 |


댓글